Contents
- Create an Article, Event, or other post
- Use KaTex
- Add a Video
- Add a image
- Edit a non-post page
- Popular / Featured posts
- More Documentation
- Contributing & run the site
Create an Article, Event, or other post
Posts for Articles and Events are kept in the following directories (as of writing this):
_posts-> Articles Page_events-> Events Page
To create a new post, add a file with the markdown file extension (.md). Jekyll uses Kramdown for processing these files. It is important that you follow Jekyll’s naming conventions for a post as follows: YYYY-MM-DD-YOUR_POST_NAME.md. This is how Jekyll organizes and sorts your posts correctly.
For example, this is how you create a new post for the Articles page:
- Create a file named
2019-12-21-tensors-rock.mdin the_postsdirectory. -
Insure you have the proper Front Matter for your post. An Article has the following Front Matter:
--- # Uses this html: "_layout/post.html" as a template. layout: post title: Post Template # (Optional) Used to sort posts, not supported as of writing this. categories: [ Workshops ] --- - Write your article. Use this post template or Kramdown’s documentation for any markdown questions / issues you have.
- Confirm your article shows up on the site.
Use KaTex
Use KaTex to draw Math formulas directly in Markdown. KaTex uses LaTeX and TeX macros to parse math formulas. See the Katex docs for a full list of LaTeX and TeX macros. Below is a simple example of using Katex:
Note: There are new lines before and after display mode (aka centered katex) formulas.
_Today we'll go over the Pythagorean Theorem..._
$$
a^{2} + b^{2} = c^{2}
$$
# Inline mode:
$
a^{2} + b^{2} = c^{2}
$
…Which results in the following output:
Today we’ll go over the Pythagorean Theorem…
\[a^{2} + b^{2} = c^{2}\]$ a^{2} + b^{2} = c^{2} $
Trouble Shooting KaTex
Because this is a markdown file and not a latex file there are some competing symbols that can at times cause some problems.
*is used in markdown to introudce bold. If used within math mode as a symbol it mostly works, but sometimes the viewer will find two copies*followed by stuff and a later*and missunderstand these to mean bold. The math mode looses. Solutions include using\(...\)instead of$...$or changing the symbol to a latex one like\staror\circas those never conflict with Markdown.- Another one is
|which markdown uses to make walls of a table and at times within KaTex the use of|can get confused. Try latex\midif you find trouble – it may not be your preferred spacing but notice this is getting math on the internet so what are you complaining about? - Keep in mind that
$$...$$will only center the display mode if there si a new line before and after.
Add a Video
-
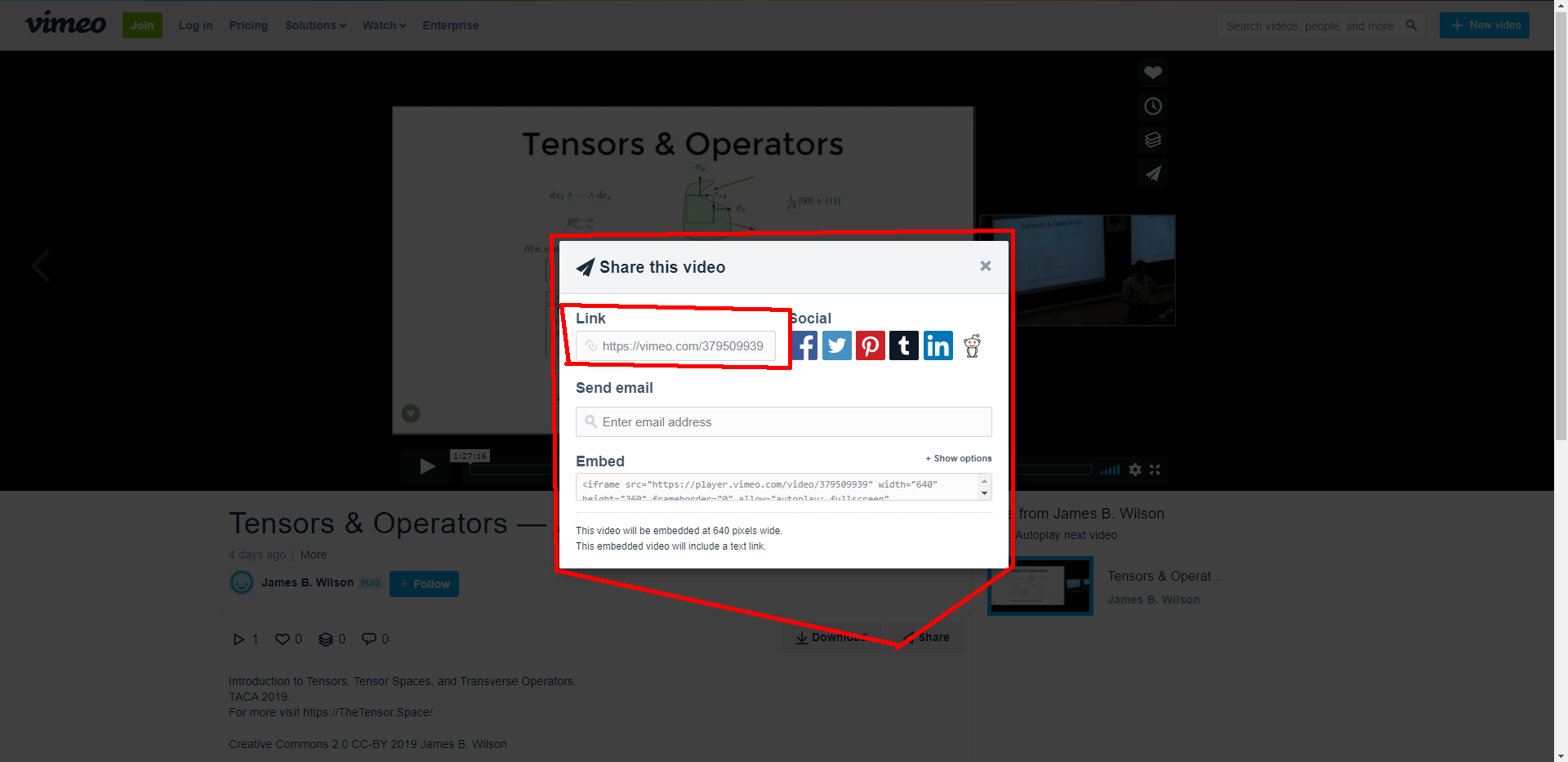
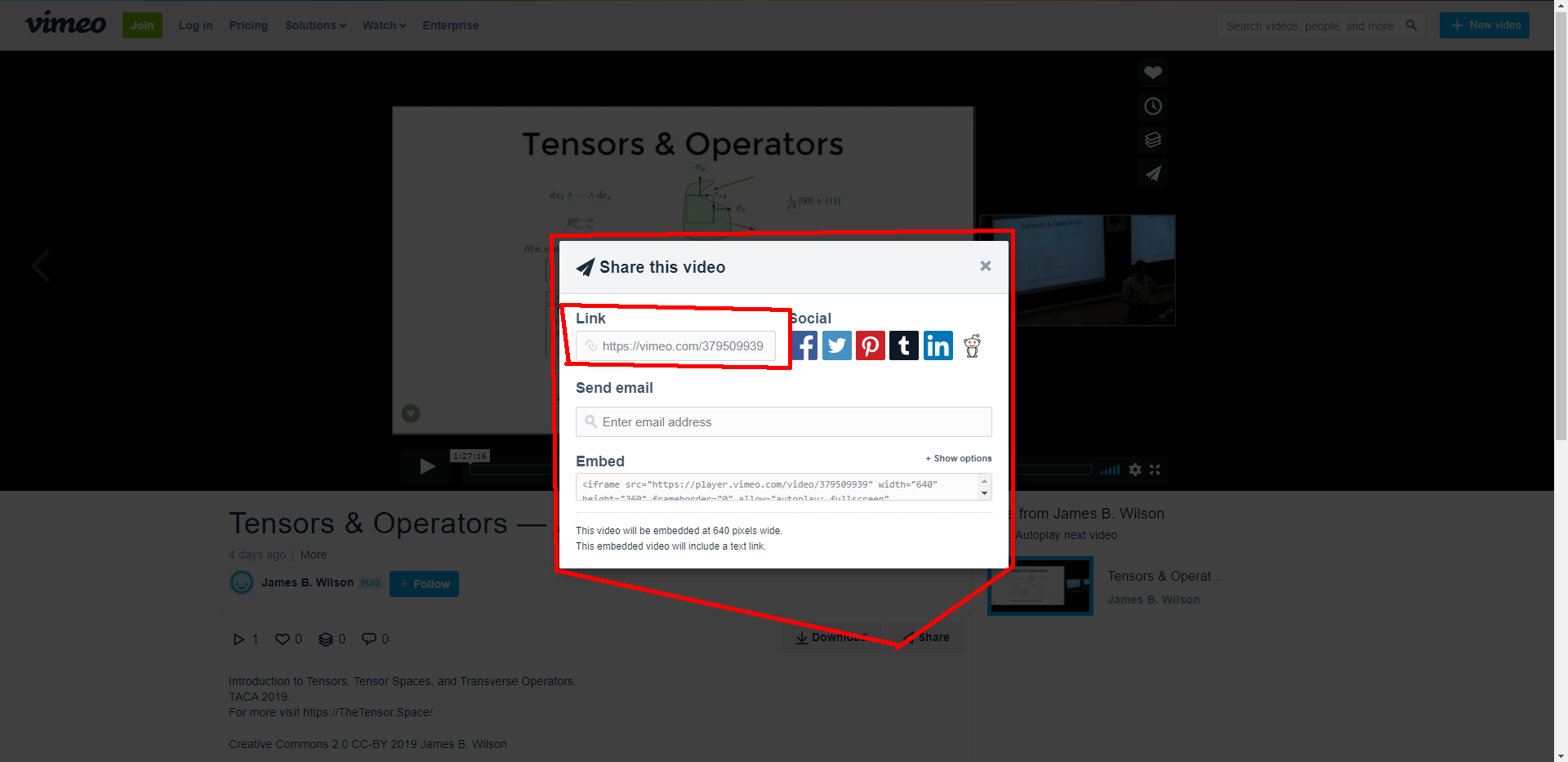
Get the source of a video. For Vimeo videos, you can get the source of the video by clicking share then copying the link shown in the popup. For YouTube, right-click a video and choose copy video url.
- You can also add videos to the site in the
/uploads/videosdirectory, but it is not recommended to keep videos in your code repository.
- You can also add videos to the site in the

- Once you have the source of a video, use the code below as a template:
{%
include video.html
src="https://vimeo.com/379509939"
title="Tensors & Operators -- James B. Wilson"
desc="Introduction to Tensors, Tensor Spaces, and Transverse Operators. TACA 2019. For more visit https://TheTensor.Space/. Creative Commons 2.0 CC-BY 2019 James B. Wilson"
%}
…which will result in the following output:
Direct Embed
Directly embedding a video can avoid issues caused by the theme and / or video provider.
To directly embed a video, it’s recommended to follow these instructions:
- Get the a video’s embed
src(often, clicking “share”, then “embed” or “iframe” will lead you here). - Use the following component:
<div class="iframe-wrapper">
<iframe class="iframe" src="https://sms.cam.ac.uk/media/3155105/embed" scrolling="no"></iframe>
</div>
…to render this output:
You can also copy and paste an iframe directly onto a page, but using this component will make the iframe fit to the page nicely.
Add an image
It is not recommended to keep images in your code repository, but at a small scale it is acceptable (this is because Git tracks every image and slows down version control and for other reasons).
Use the following markdown as a template to add an image to a post:
Use an image in the /uploads/images directory:

Or, use an external image (Be sure the image won't be removed in the future):

Edit a non-post page
All non-post pages are mostly located in the root directory. For example, About, Home, and Contact pages can be found in the root directory as about.md, index.md, and contact.md.
Popular / Featured articles
To make a post a featured post and show up on the home page, add tags: featured to a post. For example:
---
layout: post
title: Post Template
# The "featured" tag will make this post appear on the home page.
tags: featured
---
Documentation
A full list of documentation for the site can be found on the documentation page.
Contributing
When you’d like to contribute to the website, you’ll need to follow these steps:
- Fork our repository, thetensor-space/thetensor-space.github.io.
- Clone your fork onto your local machine with Git.
- Create a new branch with a descriptive name like
article-squid-membranes. - Run the site locally:
- Open a
terminaland navigate inside your cloned project. - Use Docker (Recommended, Free for linux):
docker run --rm \ --volume="$PWD:/srv/jekyll" \ -p 4000:4000 \ -it jekyll/jekyll \ jekyll serveThen, run
jekyll serveorbundle exec jekyll serveto run the site. - Now the site is available at
http://localhost:4000it will automagically reload every time a file is saved.
- Open a
- Create new changes (Add an article, update the navbar, etc.).
- Instructions for common changes are described in the rest of this post.
- Push your new branch to your fork.
- Create a pull request to
masteron thetensor-space/thetensor-space.github.io. - We will review your pull request and either request changes or approve it and merge your changes to
master. - The site will automatically refresh with any new changes within a few minutes.
Additional Questions?
If you have additional questions, feel free to reach out to a maintainer / contributor on the contact page.